PM Studios is pioneering a transformation in the way people play videogames. We are building deeper relationships with our players by keeping games fresh with new content and engaging live services. This has fundamentally changed our business model, moving from a dependency on game launches to generating stable revenue year around driven by live services. Diversification across geographies, game platforms, game genres and player demographics further adds to the stability of the model.
PM Studios is pioneering a transformation in the way people play videogames. We are building deeper relationships with our players by keeping games fresh with new content and engaging live services. This has fundamentally changed our business model, moving from a dependency on game
PM Studios is pioneering a transformation in the way people play videogames. We are building deeper relationships with our players by keeping games fresh with new content and engaging live services. This has fundamentally changed our business model, moving from a dependency on game launches to generating stable revenue year around driven by live services. Diversification across geographies, game platforms, game genres and player demographics further adds to the stability of the model.
PM Studios is pioneering a transformation in the way people play videogames. We are building deeper relationships with our players by keeping games fresh with new content and engaging live services. This has fundamentally changed our business model, moving from a dependency on game

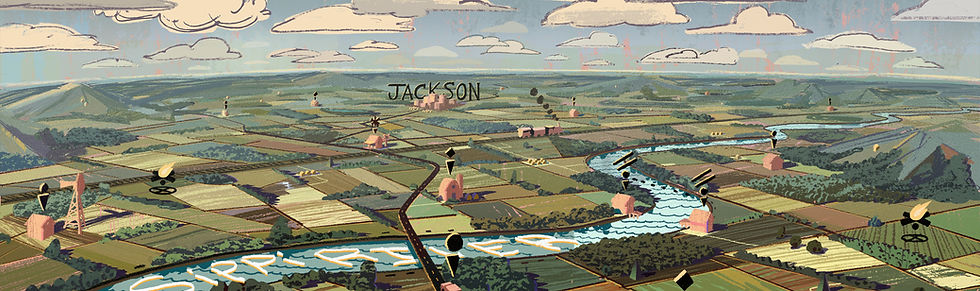
Where The Water Tastes Like Wine
Where the Water Tastes Like Wine is a Narrative-Adventure game about traveling, sharing stories, and surviving manifest destiny. Featuring gorgeous hand-drawn illustrations, Where the Water Tastes Like Wine combines 2D visuals with a 3D overworld US map.
Players wander across a folkloric Depression era United States at their own pace, meeting strangers with their own stories to tell. Through these interactions, players will be able to collect unique stories which can then be re-told to unlock new interactions. In this way the in-game stories themselves act as a currency to progress through the game, and it’s up to the player to pair the right story with the unique needs of each of the characters that you will encounter throughout your travels. Only through these right pairings will characters reveal their true selves, and bestow you with the most powerful stories, the true ones which reveal something about their own lives. In Where The Water Tastes Like Wine, stories organically take on a life of their own as they grow larger and transform as they're told- and re-told.
TITLE:
Where The Water Tastes Like Wine
GENRE:
Adventure, Narrative
DEVELOPER:
Serenity Forge, Dim Bulb Games
PUBLISHER:
PM Studios, Serenity Forge
RELEASE DATE:
Aug. 2, 2021
















